崩れているかみたいけどIEとか手元にないわ…という時のためのサイト
URL
Microsoftのサイトにある
Website Screenshots & Responsive Design Screenshots - Microsoft Edge Development
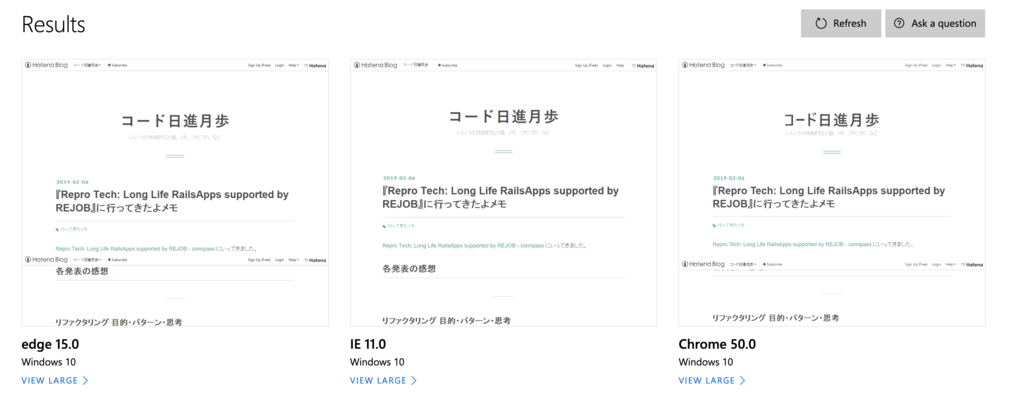
どんな感じか
裏ではBrowerStackを使っているようで下記のようにざらっと出してくれる。ただしサイトの状況によってかわからないが時間はかなりかかる。

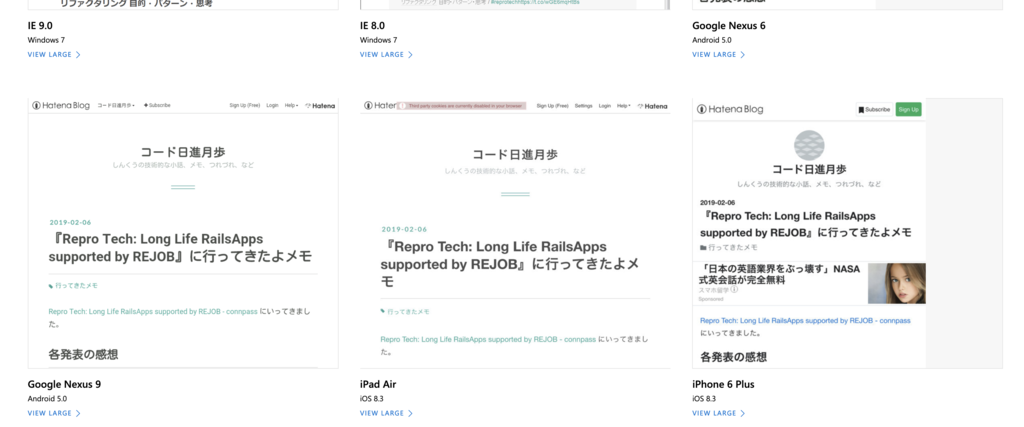
主要PCブラウザだけではなく、スマホの表示もみてくれる、ガラケーはない。

VIEW LARGEで最下部の画像まで見える(スマホでもしっかり縦長)
