あー、そうやって相対値をはじき出すほうほうもあるんだ。というメモ
情報の出元
パーセンテージ指定でフォントサイズを指定しておくと、ブラウザのデフォルトのフォントサイズ(通常は 16px = 12pt)や、ユーザが設定したフォントサイズが正しく反映されて描画されるようになります。 - フォントサイズは 100% と指定する | まくまく HTML/CSS ノート
理にはかなっているはなし。
ドキュメントによると
font-size プロパティは、以下の何れかの方法で指定します。
・絶対的サイズのキーワード又は相対的サイズのキーワードのうちの一つ
・<length> 又は親要素のフォントサイズからの相対的な <percentage>
-font-size - CSS: カスケーディングスタイルシート | MDN
ということで % を指定すると親のサイズからの相対値を取るが、htmlにおける最上段である <html> のタグの場合はどうなるかというのはMDNのリファレンスにはないので調べてみた。
試してみた
<!DOCTYPE html> <html lang="ja-jp"> <head> <meta charset="utf-8"> <style> html { font-size: 100%; } .font_size_12px_fixed { font-size: 12px } .font_size_200_parsent{ font-size: 200%; } </style> </head> <body> <main> <p> 標準は100% </p> <p class="font_size_12px_fixed"> 固定12px </p> <p class="font_size_200_parsent"> 固定200% </p> </main> </body> </html>
こんなhtmlをつくる。
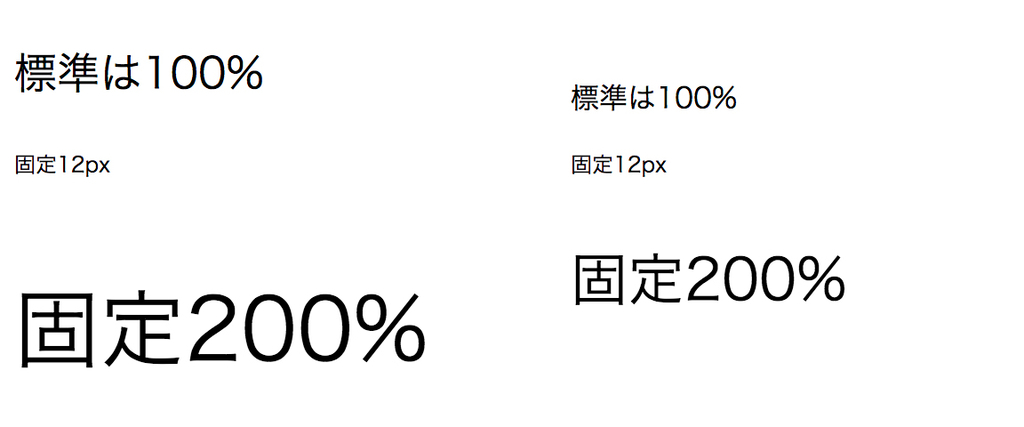
これでブラウザの標準だと以下の感じ

これをChromeのフォントを極大にすると


こんな感じになる 比較すると…

確かに勝手に大きくなった。